Content Widget
You can now embed our content in your web and mobile applications with a few lines of code. The embedded widget provides users with a search based experience, where they can search for health information and be shown articles relating to the search query. Our smart search has synonym detection and will return the most appropriate articles relating to the search term and the categories you have licensed.
Before getting started, you will need to request test credentials by emailing [email protected], providing us with a list of the categories of content you wish to license. In order to embed the content into a web application, simply insert the code below, replacing the parameters as you see fit (and including the API token you received).
<iframe
src="https://widget.livehealthily.com/content?token=######&term=knee+pain"
title="Healthily Content Widget"
height="750px"
width="100%"
></iframe>For mobile applications, a WebView can be used with the same URL as above. The embedded content widget is completely responsive and will fit into the device dimensions.
You can send in a search term to the initial screen that's loaded, if you have already captured the search query in your application. You can do this by passing in a parameter in the query string called term (for example &term=headache).
Appearance
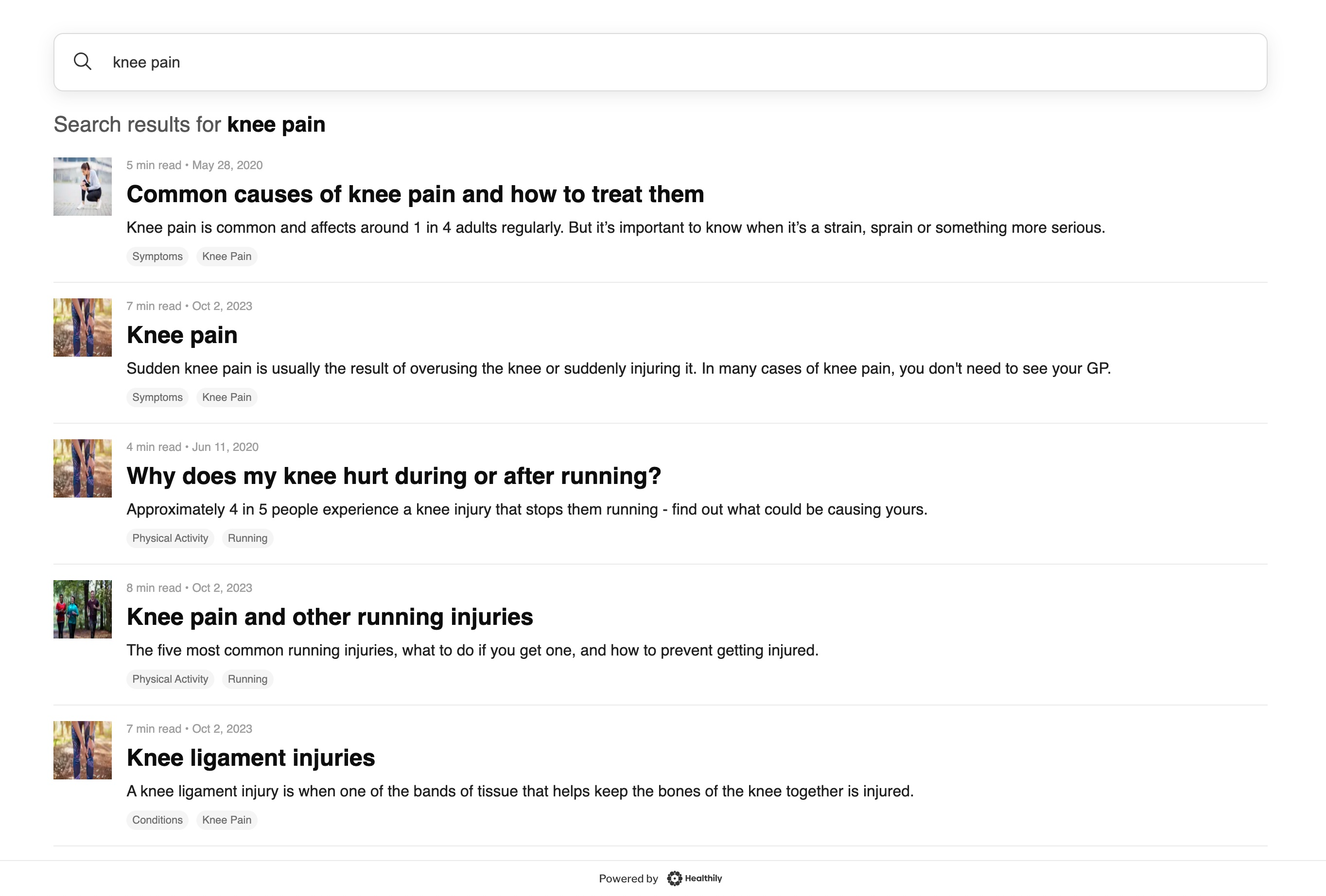
Below is an example of what the widget looks like, start with a search and then clicking on an article to read the content.
Search screen

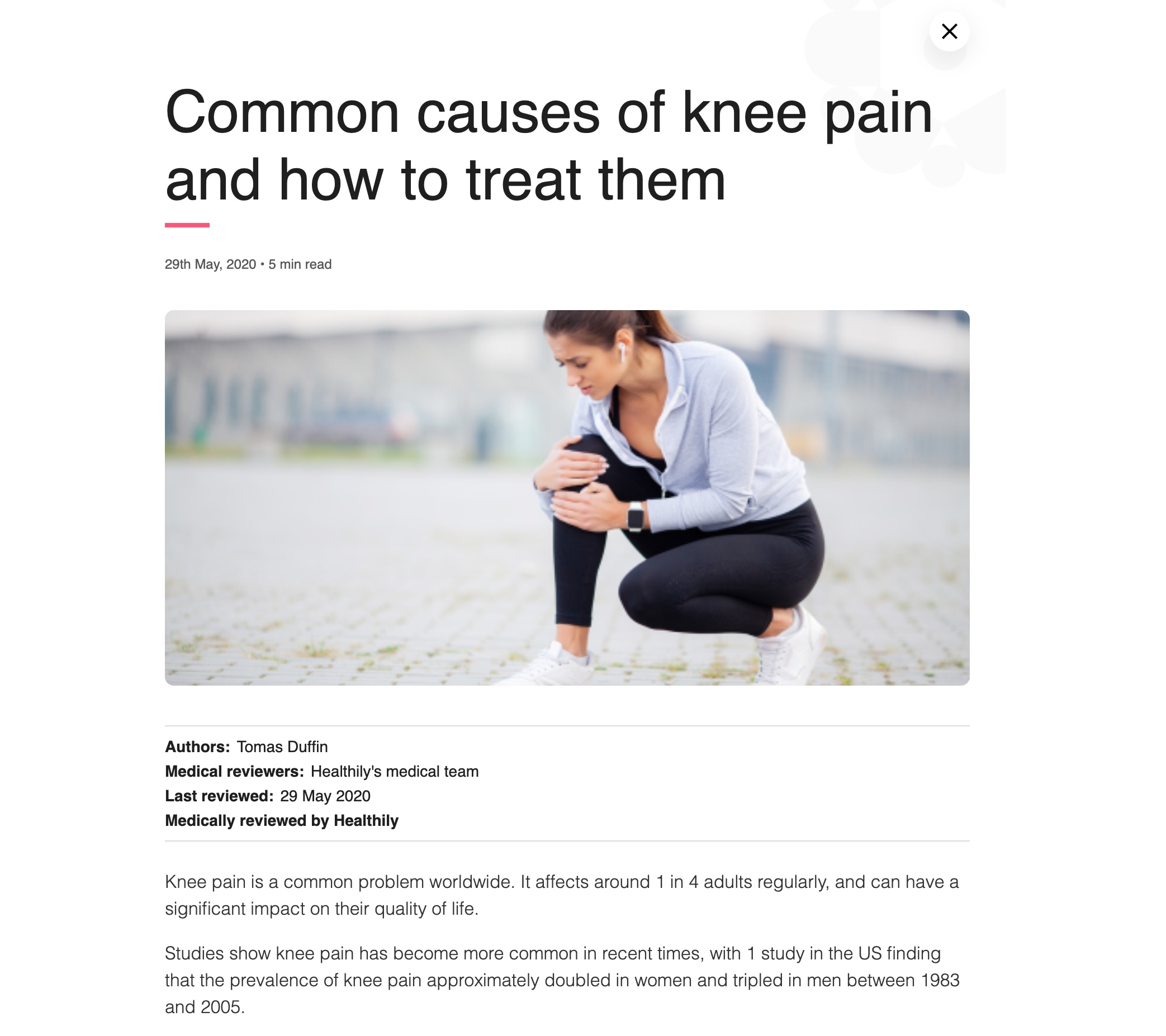
Article view
When you click on a link to an article, the content from it is shown within the widget in a neutral design scheme and palette to make it easier to fit into your existing app or website.

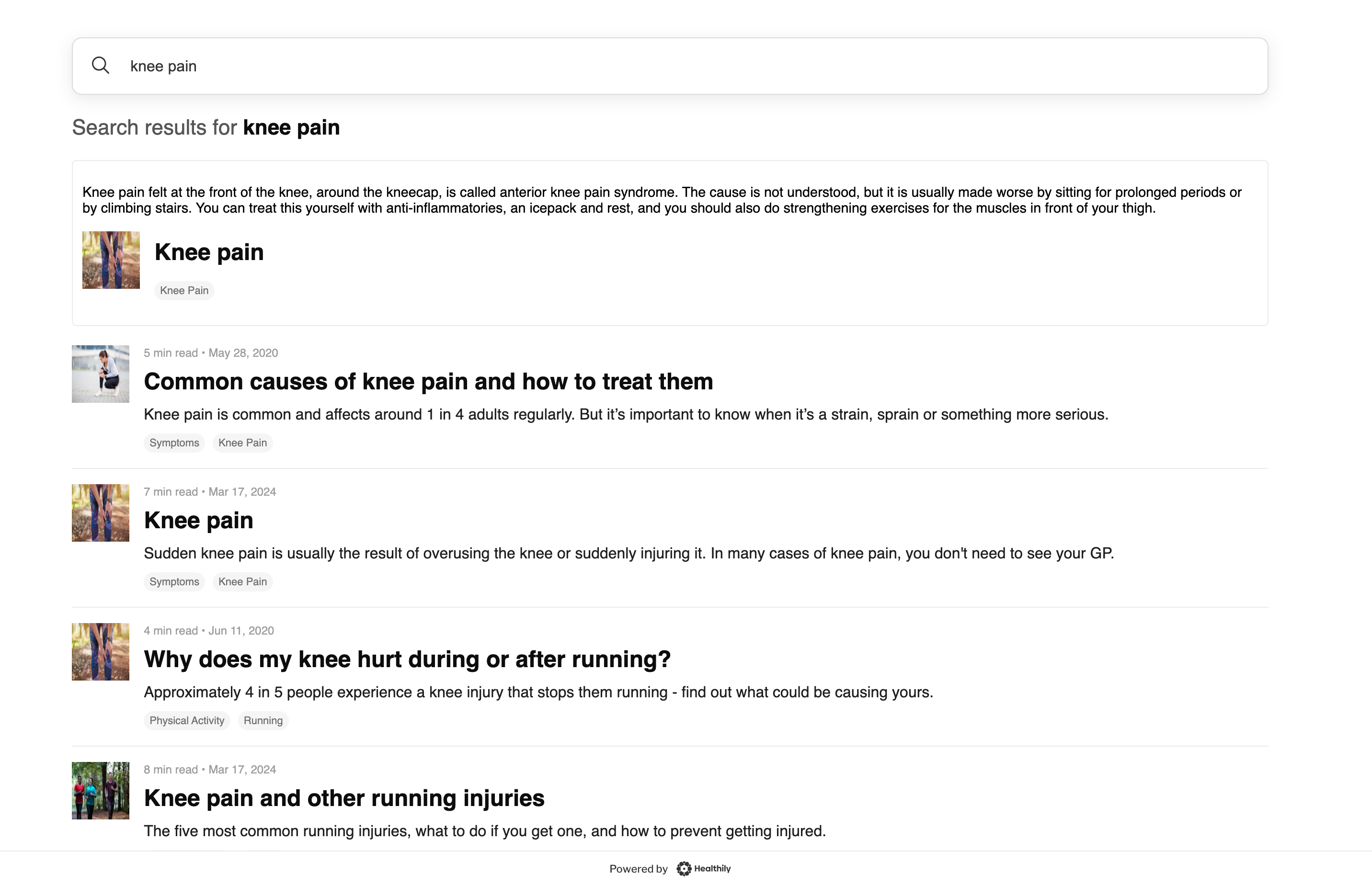
Paragraph Answers
We can also show a more detailed answer or result to the search term or query using our Paragraph Level Search feature in our Content API. By adding the parameter ¶=1 to the end of the URL, you will see a snippet at the top of the page that will show content specific to the query taken from the most appropriate article.

Demo
You can see the content widget in action on our demo page here.
Updated 8 months ago
Customise the search experience and the way the content is displayed using our Content API.
